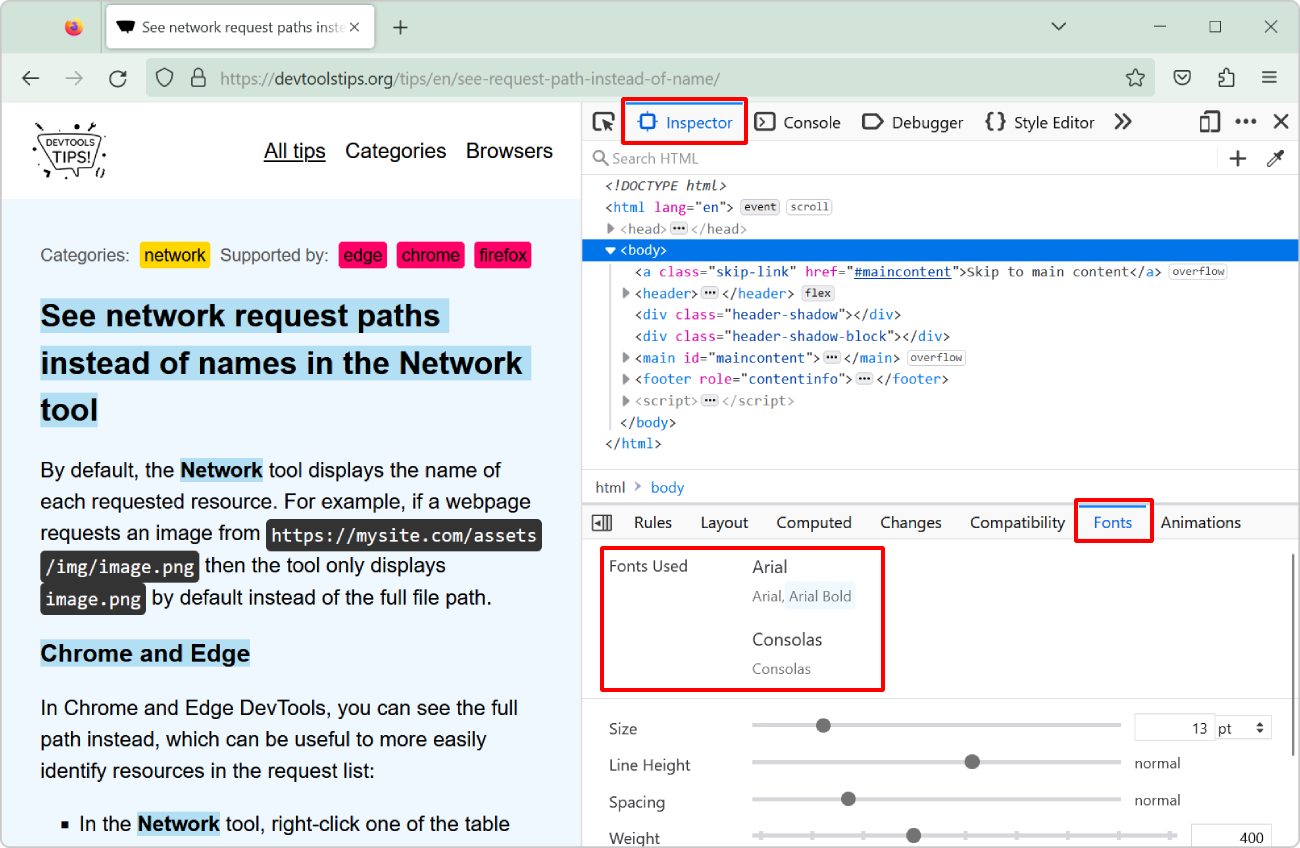
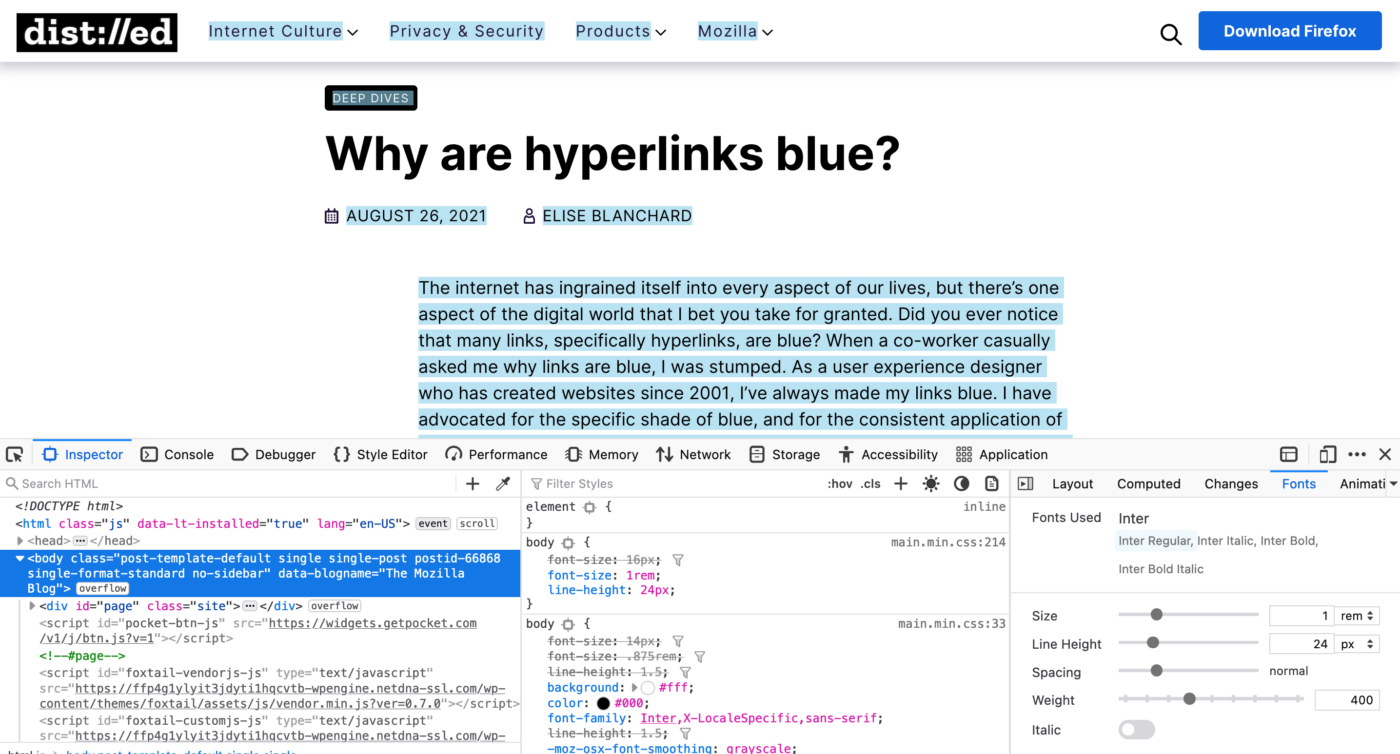
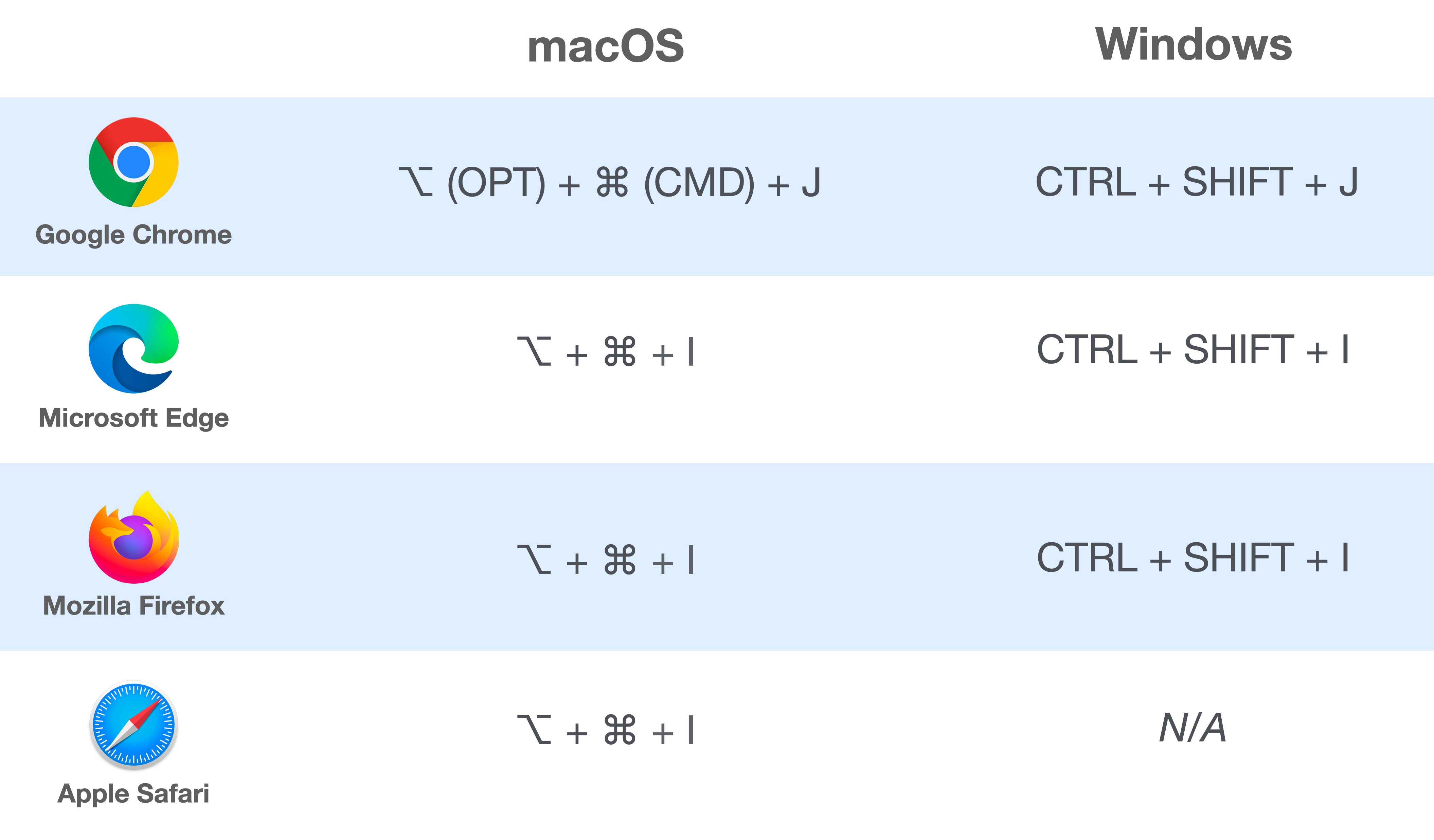
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Descrição
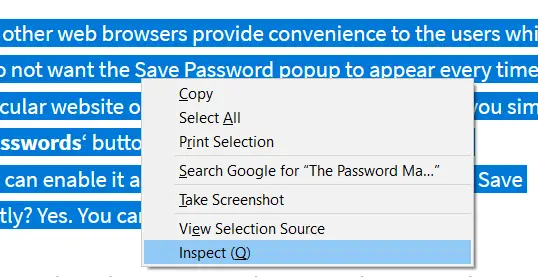
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

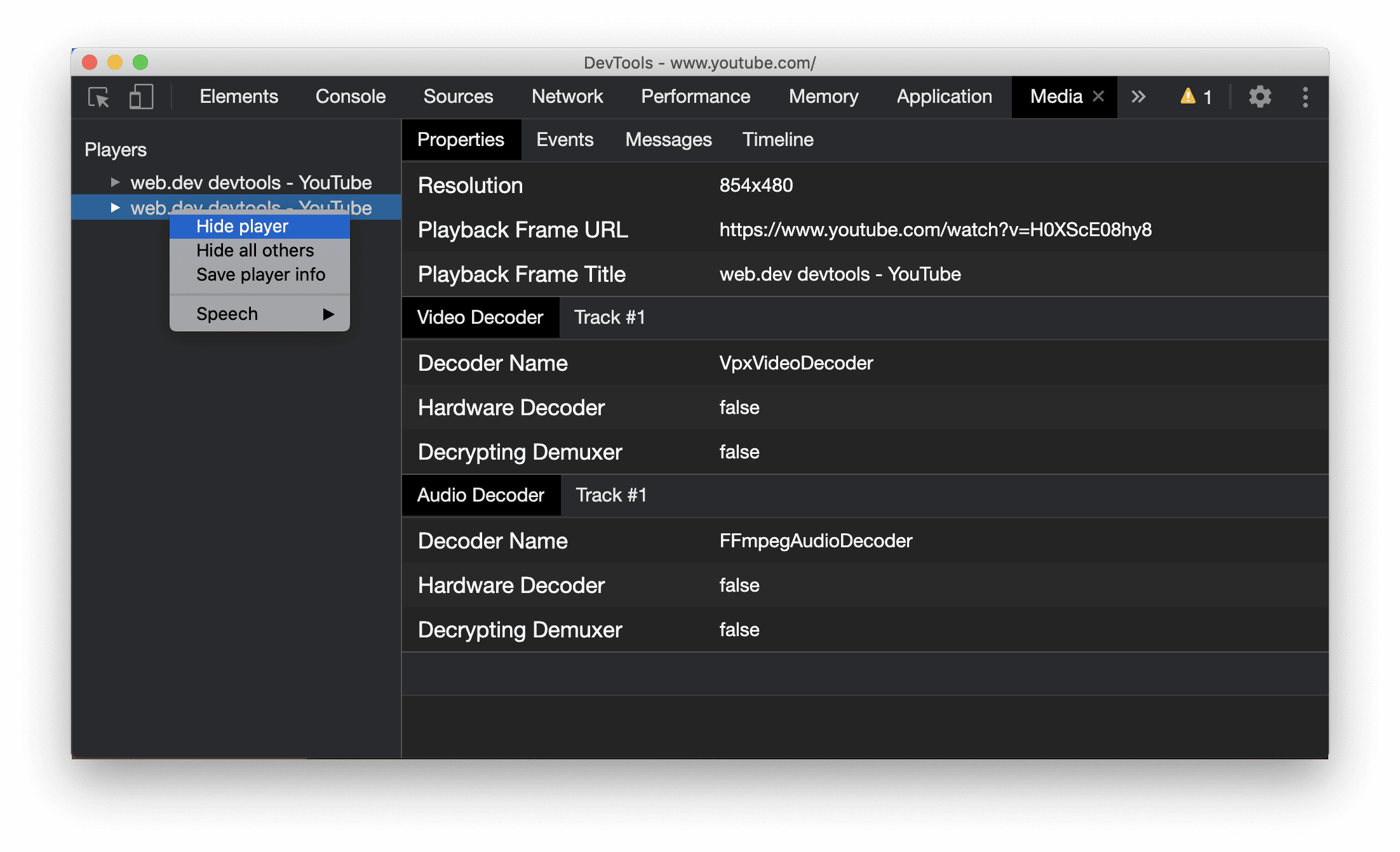
What's New In DevTools (Chrome 86), Blog

Zoom the DevTools UI to your liking

Identify fonts in Chrome, Edge and Firefox using Developer Tools

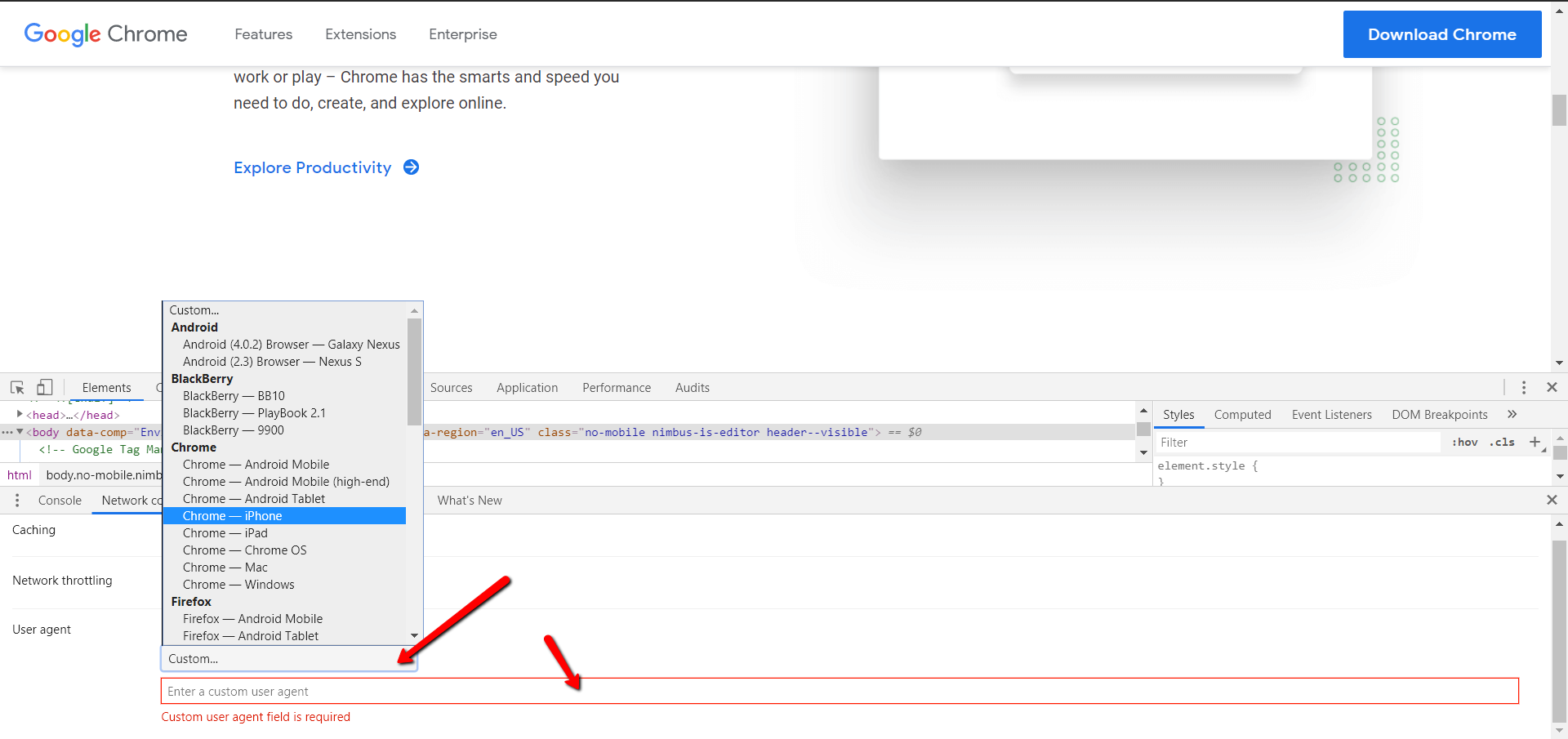
How to Change User-Agents in Chrome, Edge, Safari & Firefox

List the fonts used on a page, or an element

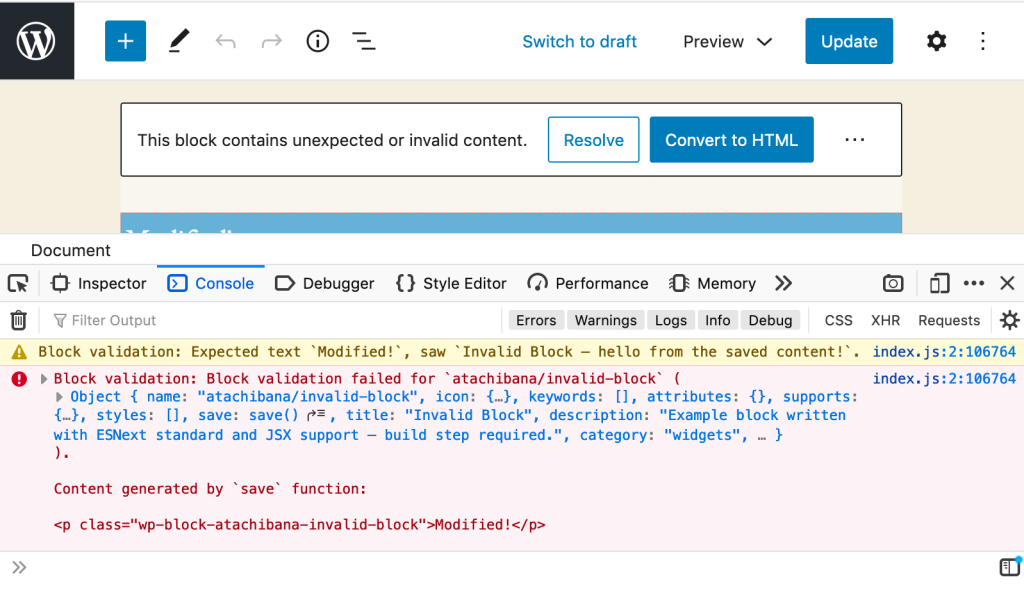
Using Your Browser to Diagnose JavaScript Errors – Documentation

How to easily identify the fonts of a website? - Pimp my Type

14 Best Chrome Developer Tools 2021
Clear

Debug Guide For Web Analytics And Tag Management
de
por adulto (o preço varia de acordo com o tamanho do grupo)