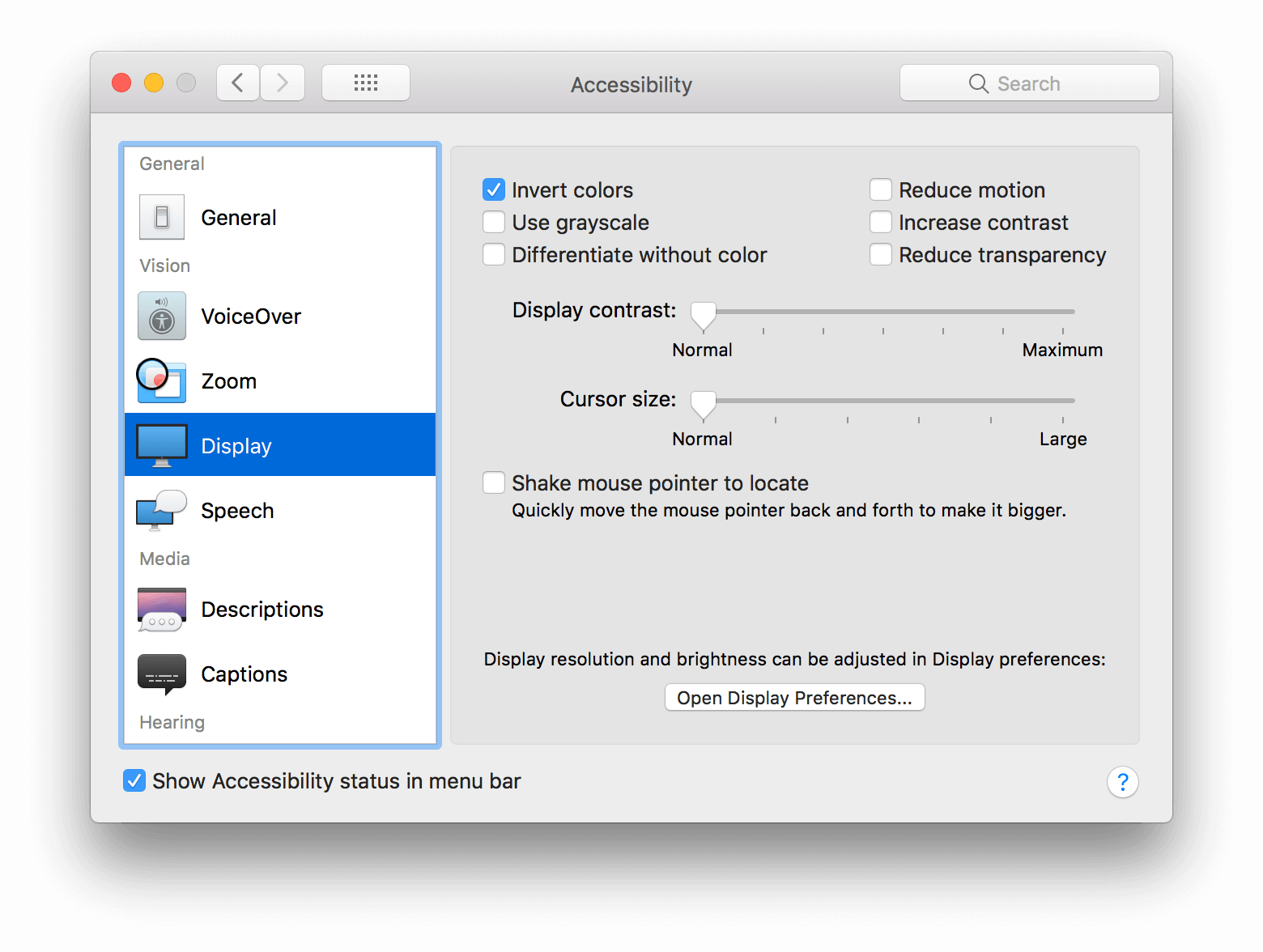
OS: High Contrast versus Inverted Colors — Adrian Roselli
Por um escritor misterioso
Descrição
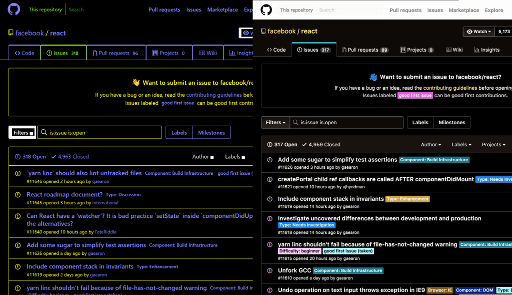
Low resolution screen shots combined to show the same page as seen using Windows High Contrast Mode and macOS Invert Colors settings. There are different ways to make a web page more easy to read, but there are two options that come directly from the operating system that many developers…

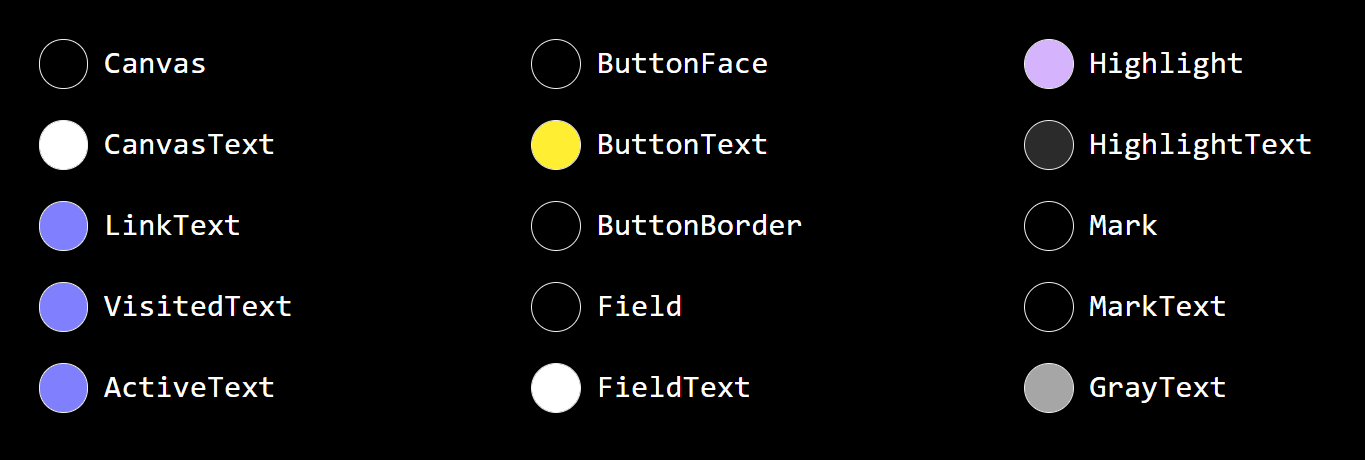
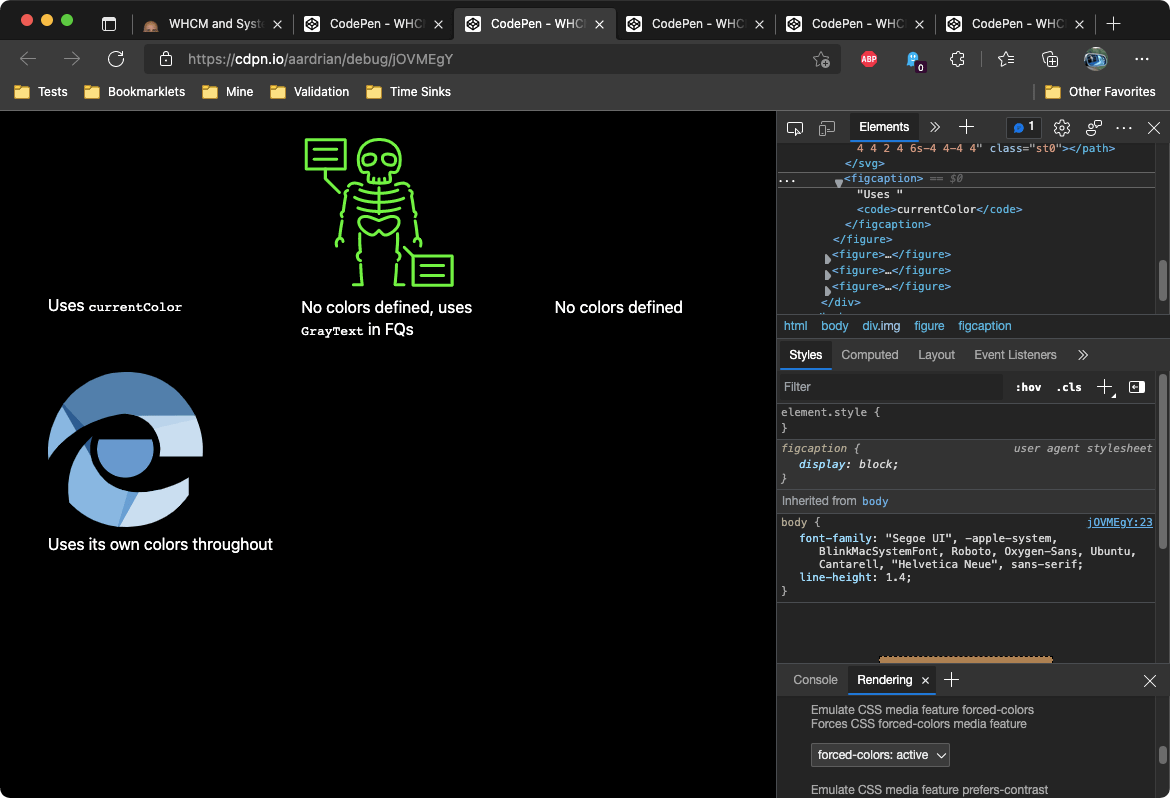
WHCM and System Colors — Adrian Roselli

OS: High Contrast versus Inverted Colors — Adrian Roselli

A Complete Guide To Accessible Front-End Components – SEO Web Design

Working with High Contrast Mode

WHCM and System Colors — Adrian Roselli

Use of color – Make WordPress Accessible

WHCM and System Colors — Adrian Roselli

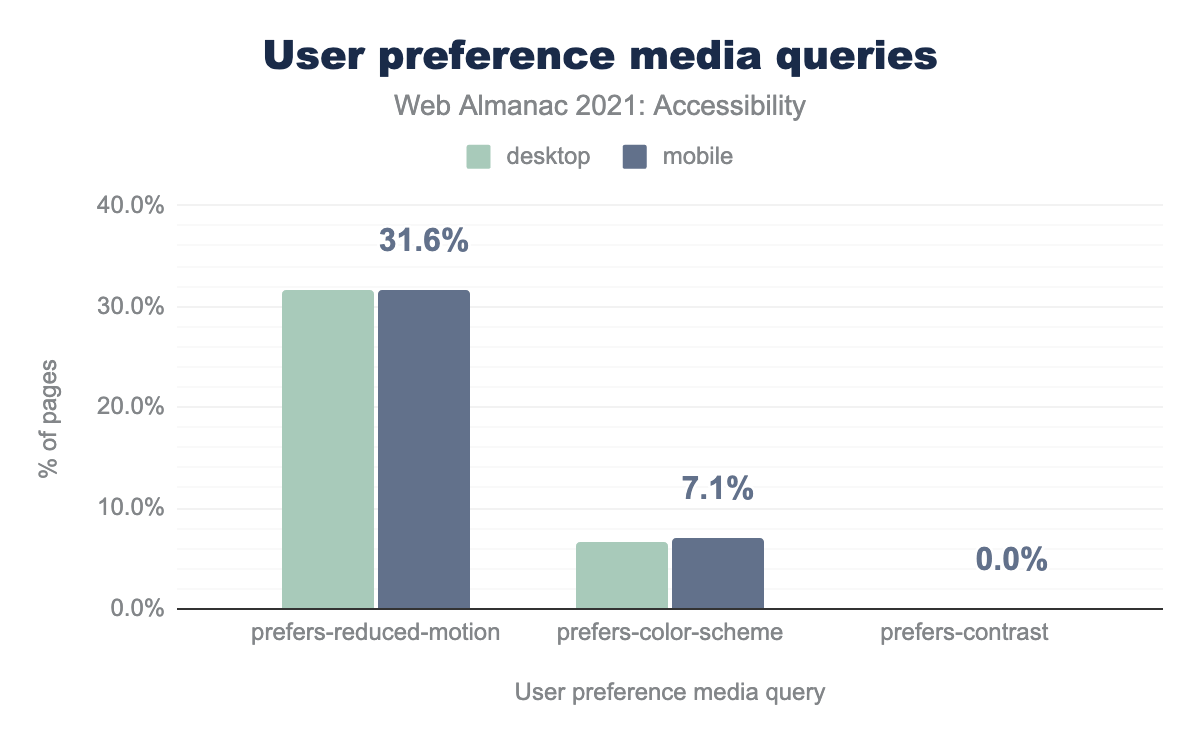
Accessibility, 2021

OS: High Contrast versus Inverted Colors — Adrian Roselli

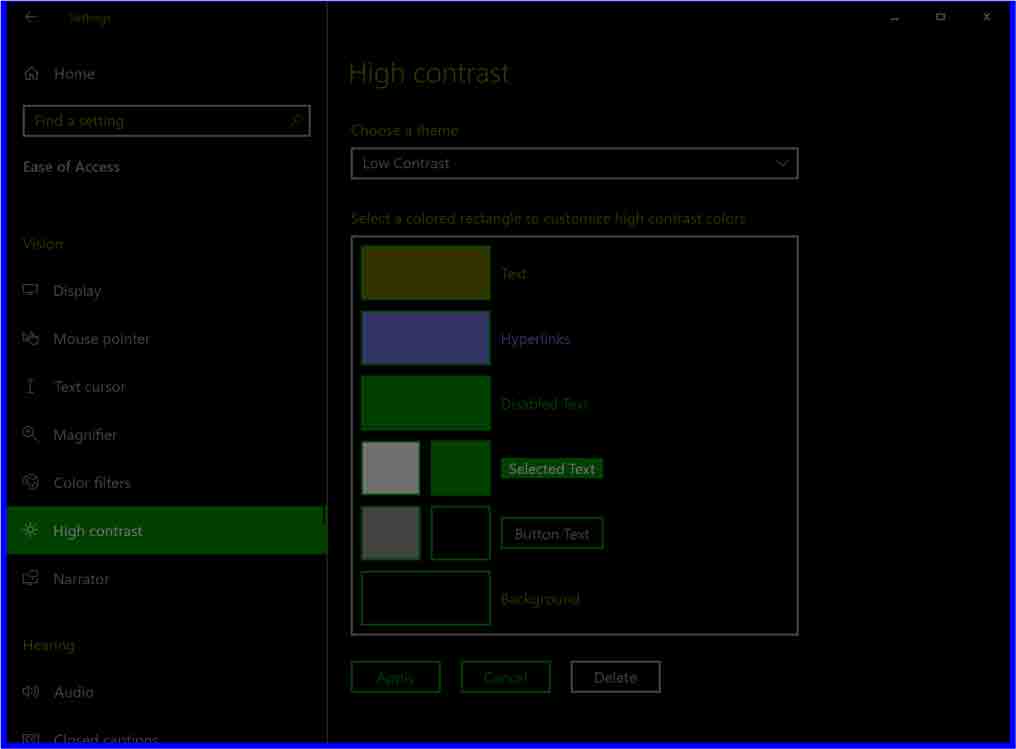
Accessibility Issues concerning Windows High Contrast Mode
Quick Tips for High Contrast Mode

Working with High Contrast Mode

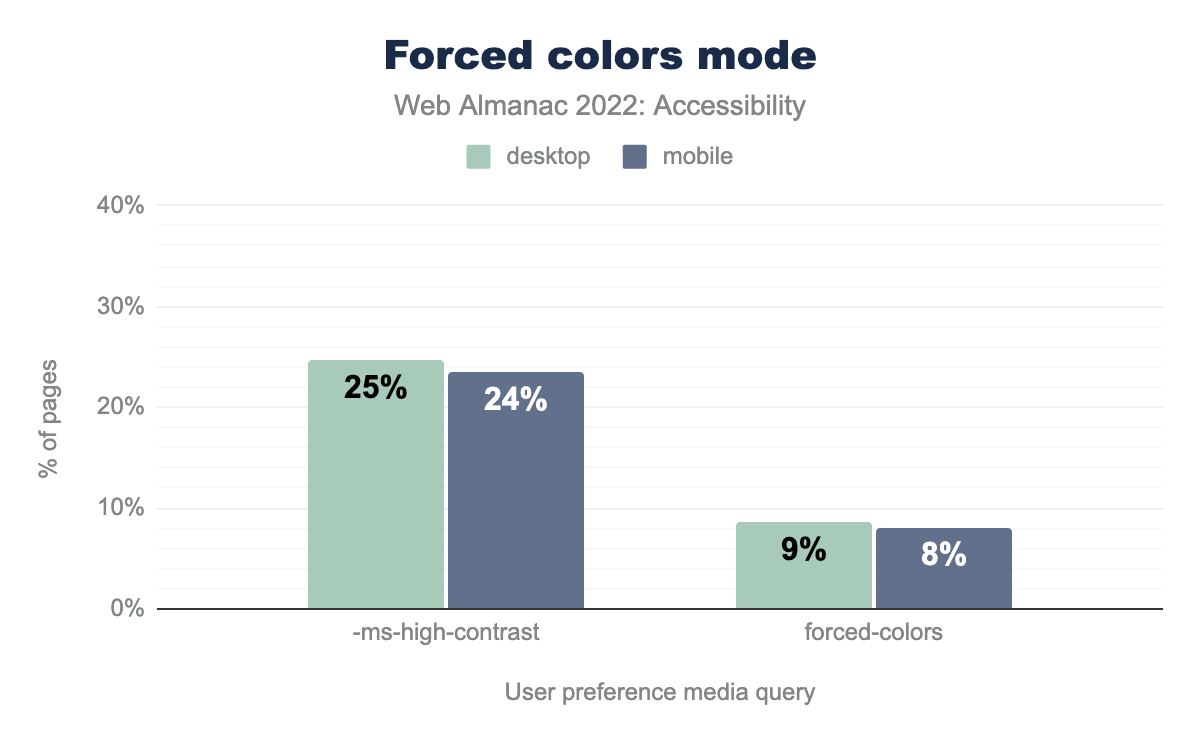
Accessibility, 2022

Working with High Contrast Mode
de
por adulto (o preço varia de acordo com o tamanho do grupo)